¿Cuál es la diferencia entre el diseño de sitios web Mobile First y el diseño de sitios web adaptables (responsive)? ¿Qué enfoque es mejor para una página web?
Para responder a estas preguntas, es necesario conocer a la audiencia, es decir los visitantes que llegan a tu sitio web. ¿Las personas acceden mientras se van desplazando o mientras están sentadas en un escritorio? ¿Están usando conexión Wi-Fi o 4G?
Una vez que tengas las respuestas a estas preguntas y otros datos de uso y comportamiento, puedes tomar la decisión más adecuada sobre qué diseño se adapta mejor a tu sitio web. Si eres emprendedor o Blogger es posible que ya conozcas las respuestas a estas preguntas pero en el caso que no sea así y busques una opinión experta al respecto lo mejor es que leas este post porque te daremos algunos consejos que hemos obtenido de Agencias de Diseño Web expertas como Prismalia.
¿Cuál es la diferencia entre el Diseño Web Adaptable y Mobile First?
Normalmente suele haber cierta confusión cuando se trata de estos conceptos. Muchas personas piensan erróneamente que son lo mismo, cuando en realidad son completamente diferentes .
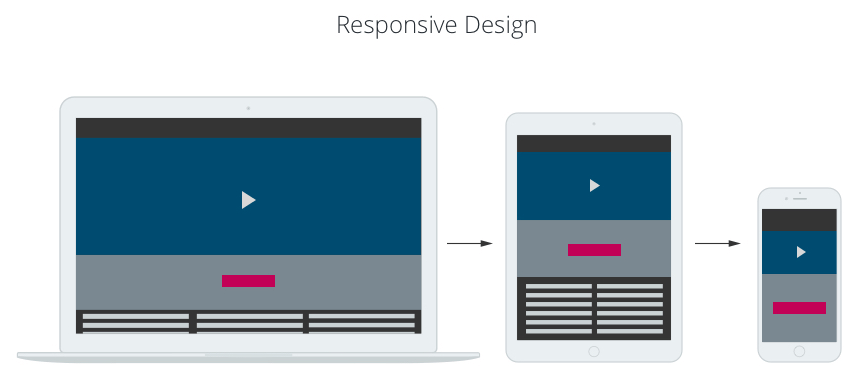
El diseño adaptable comienza en el escritorio; es decir, a la resolución máxima requerida y luego se reduce a la pantalla más pequeña. Aunque el contenido y el diseño se adaptan a los teléfonos inteligentes, la navegación, el contenido y las velocidades de descarga se adaptan más a su sitio web tradicional.
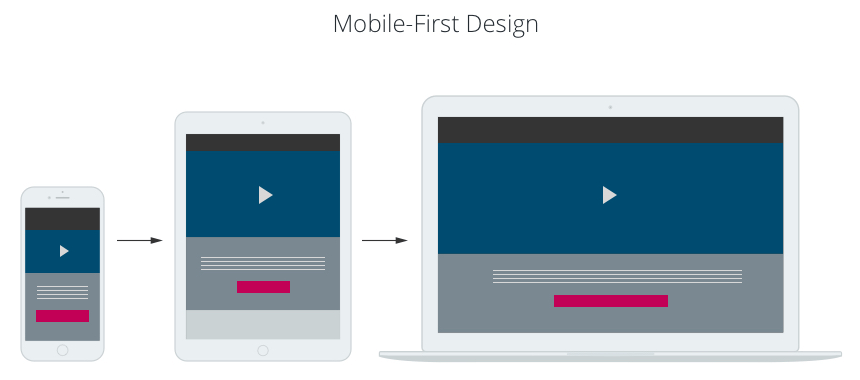
El diseño web Mobile First es similar a diseñar una aplicación móvil y luego adaptar el diseño para que se pueda ver de forma adecuada en tablets y equipos de escritorio sin demasiadas modificaciones. Todo el diseño se basa en proporcionar una excelente experiencia de usuario móvil: velocidades de descarga rápidas, contenido multimedia enriquecido para mantener el interés de su público objetivo, fácil navegación con pantalla táctil, etc.
¿Por qué elegir el Diseño Web Adaptable?
En general, el diseño adaptable es más común entre las empresas B2B donde el contenido del sitio web debe ser informativo y de autoridad. El contenido HTML enriquecido que está estructurado correctamente también es excelente para SEO.
I Love WordPress es una web de tipo educativa, su público objetivo son personas de 25 a 45 años que principalmente desarrollan sitios web a otras empresas, y sabemos que el 80% de ellos están en una computadora portátil o de escritorio y acceden a nuestro sitio durante el horario de oficina. Como tal, el diseño adaptable es el mejor enfoque.
El contenido, la navegación y el diseño de ILVWP responden a los teléfonos inteligentes y tabletas, proporcionando una excelente experiencia de usuario para nuestros usuarios móviles.

Ventajas del Diseño Web Adaptable
- Bueno para sitios web informativos o educativos.
- Más fácil para formularios grandes y llamadas a la acción complejas.
- Desarrollo y mantenimiento rentables.
- Genial para SEO.
Desventajas del Diseño Web Adaptable
- La experiencia móvil no está optimizada al 100%.
¿Por qué elegir el Diseño Web Mobile First?
¿Por qué debería arriesgarse a un diseño que priorice los dispositivos móviles? En pocas palabras, las estadísticas muestran que nos hemos vuelto adictos a la navegación en dispositivos móviles.
Actualmente, el 92% de los usuarios españoles se conecta a internet a través del móvil. Con esta información en mente, es esencial comprender qué es el diseño Mobile First y cuáles son sus beneficios.
A diferencia del diseño receptivo, Mobile First (los móviles primero) se trata de una experiencia de usuario móvil completa: interfaz de usuario similar a una aplicación adaptada, menos texto, fuentes más grandes, velocidad de descarga rápida, video y audio, una llamada a la acción por página, formularios cortos, etc. Además, los navegadores móviles pronto tendrán acceso a más funciones de teléfonos inteligentes como cámara, detección de voz, de modo que un diseño móvil primero podrá brindar una experiencia única para poner su sitio por delante de la competencia y generar tráfico.

Ventajas del Diseño Web Mobile First
- Mejor experiencia de usuario en dispositivos móviles.
- La mayoría de la navegación por Internet en un teléfono inteligente.
- Diseño de un sitio web para utilizar las funciones integradas del teléfono.
- Más barato que crear una aplicacion iOS, Android o híbrida.
Desventajas del Diseño Web Mobile First
- La experiencia de escritorio no está optimizada al 100%
- No apto para sitios web con mucho contenido
¿Mobile First o Diseño Adaptable?
Esta es una decisión relativamente fácil de tomar: usando la regla 80-20. Si el 80% de tu público objetivo usa computadoras de escritorio, usa diseño adaptable; si el 80% utiliza un teléfono móvil, utiliza Mobile First.
Genial, pero ¿y si mis usuarios se dividen 50-50? Necesitas ver hacia dónde se dirigen las tendencias de uso, cuál es tu presupuesto y dónde estará tu negocio en 3 años. Si tu negocio es completamente digital y no se puede ignorar que proporciona una excelente experiencia de usuario, tal vez deberías crear dos sitios distintos adaptados especialmente para usuarios de escritorio y móviles.
¿Dónde puedo conseguir esta información? Empieza por utilizar Google Analytics. Esta herramienta te brindará mucha información sobre cómo y cuándo las personas acceden a tu sitio.
También debes investigar las estadísticas de la industria, para saber cuál es el uso para tu mercado. Por ejemplo, si tienes un sitio web de restaurante en Nueva York, el uso de dispositivos móviles está muy por encima del 80% ya sabes que debes hacer.
Otra excelente manera de obtener información es hacer algunas pruebas de usuario y hablar con tantos de ellos como sea posible. Al final del día, si alguien que navega por tu sitio web tiene una experiencia de usuario «mala», ¡solo hay un 20% de posibilidades de que no regrese!