
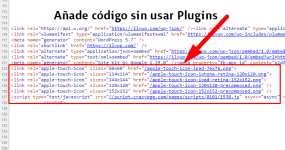
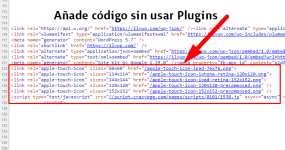
Code Snippet para el Header y Footer sin Plugins
Puede que necesites introducir meta etiquetas, java script o algunas etiquetas html en el header, con este fragmento de código no necesitarás recurrir a un plugin.
Personaliza wordpress sin plugins, de forma rápida y sencilla con fragmento de código. Aquí encontrarás diversos snippets y cómo aplicarlos.

Puede que necesites introducir meta etiquetas, java script o algunas etiquetas html en el header, con este fragmento de código no necesitarás recurrir a un plugin.

Recopilación de fragmentos de código de Wordpress para el desarrollo de plugins y plantillas de WP
¿Te preguntado qué son esos errores 404 de Apple-touch-icon? Es porque no has creado los iconos para dispositivos Apple iOS en WordPress.

¿Necesitas cambiar el email por defecto de WordPress para que envíe los mensajes es de una dirección de correo personalizada?

Si necesitas instalar un plugin pero deseas ocultarlo para que nadie pueda desactivarlo, con este pequeño código podrás hacerlo.

9 códigos útiles para WordPress para mejorar la usabilidad, estética o funcionamiento de tu blog con WordPress.

Este código puede ser usado en cualquier parte de los archivos de tu plantilla, dentro o fuera de tu loop, y restringe contenido sin usar plugins.

Añade este snippet a tu librería de códigos para averiguar cuantos recursos consume WordPress en tu servidor.

Se puede utilizar la función que permite publicar post en un momento futuro para otras cosas además de los posts.
En nuestra sección exclusiva para miembros, tiene muchos recursos Gratis.
WordPress™ y WooCommerce™ son marcas registradas por la Fundación WordPress y Automattic respectivamente. En I Love WordPress hacemos uso de los logotipos y nombre de estas marcas con fines informativos, para indicar e informar que nuestro contenido está directamente relacionado con ello, pero esto no indica que I Love WordPress tenga relación directa con estas entidades.