Recientemente me tocó lidiar con un problema común en Contact Forms 7, y es que por defecto envuelve las filas con una etiqueta <p>. Normalmente no es algo que ocasione problemas pero en ciertas ocasiones como cuando tienes que usarlo con DIVI o con Elementor, esto puede dificultar las cosas al momento de unificar los estilos de los formularios.
¿Cómo afecta esto al código?
Supongamos que tenemos varios formularios en nuestro sitio web, con Elementor, y tienen esta apariencia:

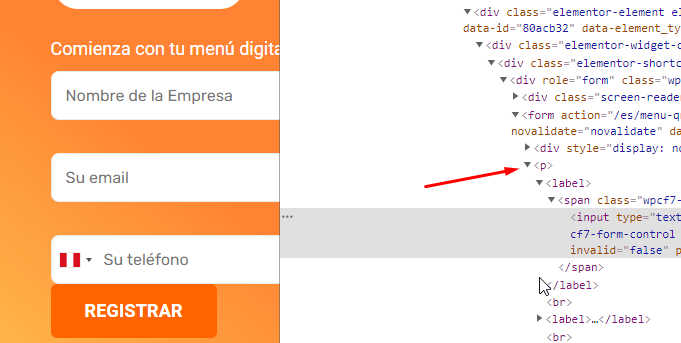
Cuando añadimos los formularios con Contact Form 7, estos aplicarán los estilos de la etiqueta <p> a los formularios, haciendo que la distancia entre los campos o los colores sean difíciles de re-ajustar con CSS.

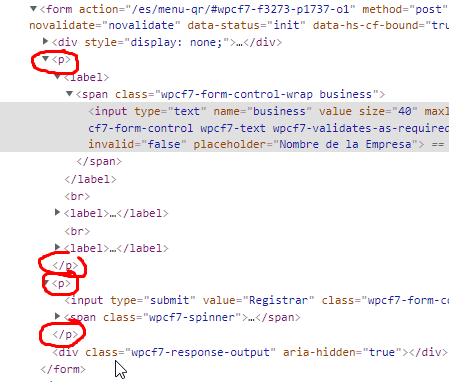
El problema es que Contact Form 7 envuelve con una etiqueta <p> las filas (todos los label e input), haciendo que los estilos de los formularios no funcionen correctamente. En la imagen anterior podemos ver que los campos están muy separados entre ellos y pegados al botón del formulario.

La buena noticia es que hay 2 maneras muy simples de desactivarlo
Una es editando el archivo wp-config.php, solo tenemos que añadir la siguiente línea:
define( 'WPCF7_AUTOP', false );
La otra es usando un ShortCode o añadiendo la siguiente línea al archivo functions.php:
add_filter('wpcf7_autop_or_not', '__return_false');Una vez que desactivamos de cualquiera de las dos formas este molesto comportamiento, nuestro formulario se ajustará a los estilos del resto de los formularios.