¿Recuerdan que hace unas semanas atrás publicamos un post comentando las bondades de la plantilla Publisher 4.0.0 Newspaper Magazine AMP? Bueno les voy a comentar como se ha visto afectado el SEO de este blog a partir de ese día.
Uno de los problemas por los que empecé a utilizar esta plantilla en mis sitios webs, es porque me simplifica mucho la implementación de AMP. El tema Publisher a diferencia de Divi o Avada y muchos otros más archiconocidos, son pésimos en cuanto a la implementación de AMP.

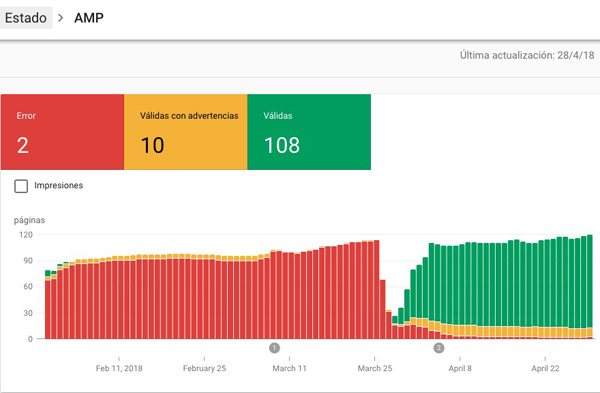
Desde hacía tiempo me venía apareciendo este mensaje en la herramienta de Webmaster Tools de Google, y lo que me indica es que mi página tenía muchos errores en las páginas con AMP.
Aja! pero, ¿Qué es AMP?
AMP = Páginas para Móvil Aceleradas (Accelerated Mobile Pages) es una tecnología de Google para acelerar las páginas web en los smartphones y conseguir una carga casi instantánea. Para lograrlo el código HTML los Javascripts, css, todo se optimiza para lograr los mejores tiempos de carga y simplificar al máximo el diseño de la página web dejando solo la información indispensable. Si, exacto, eso que estás pensando, no se puede hacer animaciones ni diseños o diagramaciones complejas.
Una de las cosas que deberías saber de esta tecnología es que su influencia en el SEO es muy grande. Cuando una web utiliza AMP las páginas con errores, no se indexan, por lo que su posicionamiento se limita a la clasificación que Google le asigne para desktop.

¿Pero porqué me importa si se indexan o no para AMP? Porque tu posicionamiento web se influencia mucho de AMP. Mucha gente piensa que el posicionamiento en móviles y desktop son diferentes, pero en realidad el posicionamiento para móviles influye en el posicionamiento para búsquedas en todos los dispositivos. Y eso se puede comprobar directamente con las estadísticas de Google Analytics.
Al cambiar de plantilla y en la medida que google re-indexó mi sitio web, la consola fue marcando menos errores y cada vez se indexaron más páginas para AMP.

Curiosamente por los días que se hizo el cambio y se comenzaron a indexar más contenidos para AMP, las visitas en la web se dispararon, a pesar que más del 80% de las visitas vienen de equipos de escritorio.


¿Cómo usar AMP en mi página web?
Existen algunos plugins que te permiten adaptar tu página web a móviles sin mayores problemas. El problema es que el repositorio de wordpress esta lleno de ellos y puede ser difícil elegiar cual de todos. Los que yo uso y me funcionan muy bien en mis proyectos son:
- AMP for WordPress
- AMP for WP – Accelerated Mobile Pages
- Glue para Yoast SEO & AMP (Si usas YOAST)
- Better AMP – WordPress Complete AMP
- Adsense for AMP
- Better AMP – WordPress Complete AMP (Viene y funciona solo para el Tema Publisher)
Conclusión
Si quieres que tu web se indexe mejor, cambia de paradigma, de plantilla, o suscríbete a mi blog y te regalo algo para que lo compruebes tu mismo. 🙂